GatsbyJS VS NextJS
- 如果只是构建简单的静态页面,可以考虑 Gatsby,例如静态的官网、博客等。
- 如果涉及到用户状态,则可以选用 NextJS。
介绍
Gatsby 文档: https://www.GatsbyJS.com/docs/ Strapi 文档: https://strapi.io/resource-center
GatsbyJS 是基于 React 的前端框架,基于其配置约定,我们就可以快速开发出纯静态网站。其本身有丰富的插件系统,例如 SEO、从 CMS 拉取数据、直接把 Markdown 文件编译成页面等。 同时也提供了 CLI 工具 (https://www.GatsbyJS.com/docs/reference/gatsby-cli/#build),能够帮助构建网站。
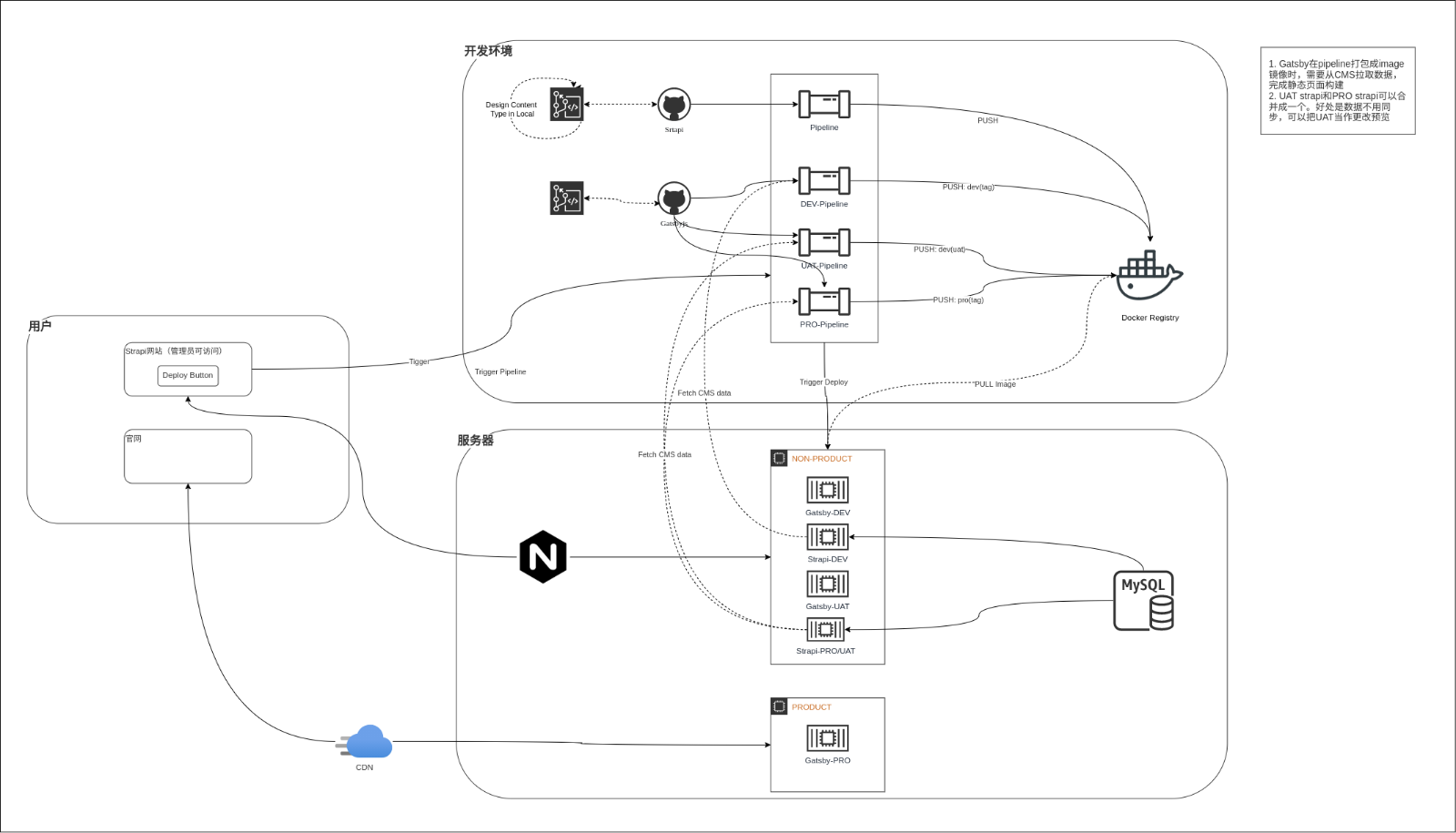
架构图
以下架构图是基于 GatsbyJS + Strapi 的一种静态网站架构实现:

本地开发流程
- 先在本地运行 strapi,设计并创建整个系统需要的 content type(即数据模型),并将代码部署到 dev 环境。这一步并没有开发工作量。因为创建 content type 是在本地 strapi admin 控制页面进行的可视化操作,strapi 会根据开发人员设置自动生成代码并对本地代码库进行更改。但是如有需要,我们也可以手动更改代码,例如调整数据模型细节 / 路由、对 strapi admin ui 进行定制化开发。
- 部署成功后,在 strapi dev 环境填充所需要的数据(类似于在数据库 table 上添加数据),同时配置访问权限。
- 本地 gatsby 开发是依赖 strapi dev 环境数据的,所以 strapi 一定要先部署。为使得 gatsby 能够拉取 strapi 的数据,需要安装 gatsby 插件:gatsby-source-strapi。详情可见文档:https://strapi.io/documentation/developer-docs/latest/developer-resources/content-api/integrations/gatsby.html#create-a-gatsby-app,该插件能够在本地开发或者构建的时候,从 strapi 拉取数据,并转换成 graphql 能够理解的数据格式,方便 gatsby 获取。注意:执行 gatsby develop 后,会把数据一次性拉取到本地,如有 CMS 数据变化,需要重新执行 gatsby develop 。
部署
对于 strapi 来说,可以一次打包,到处使用。 但是对与构建时依赖 CMS 数据的 gatsby 来说,是无法做到一次打包,到处使用的。不同环境的数据是不相同的。所以不同环境,gatsby 要单独打包。 对于 dockerfile,strapi 和 gatsby 都有官方推荐的 dockerfile,如果没有特殊的需求,可以直接使用。
媒体文件处理
strapi 支持上传文件,如果没有特殊处理,会默认上传到 strapi 服务所在的目录。 但是 strapi 有第三方插件可以支持将文件上传到 AWS、阿里云等 Object storage 服务。例如:strapi-provider-upload-aws-s3
性能优化
如果大量的页面需要构建,例如上百条博客文章,可以使用 gatsby 提供的增量构建方案。https://www.GatsbyJS.com/docs/reference/release-notes/v3.0/#incremental-builds-in-oss
问题
面向运营人员
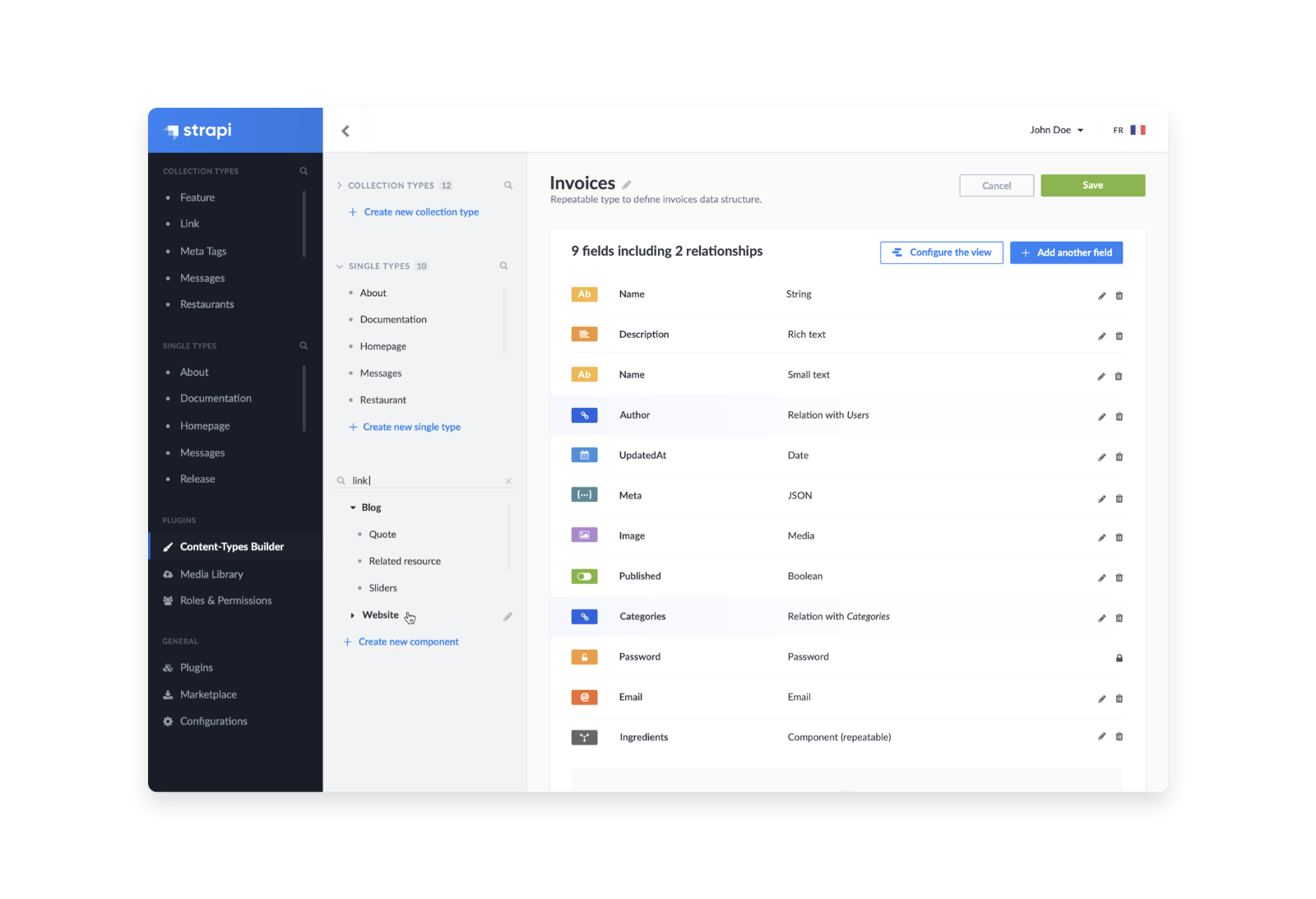
strapi 面向运营人员需要进行优化:
- 左侧导航栏中的 content type 中的名字,对于运营人员来说很难理解其代表的含义。这就需要更改 strapi 的代码,自定义其 i18n 文件。(需要在本地进行开发)。
- 为了方便理解 content type 中的每一个属性的含义,我们可以在 config the view 中定义每一个 field 的中文名。(无需开发,可在线上进行配置)。

面向运营人员的网站部署
使用 wordpress 类似的 CMS 网站,因为页面是动态渲染的,所以用户只需要保存数据,再次访问网站即可看到更新。 但是 gatsby 构建的网站是纯静态页面,不会进行动态渲染,所以就会涉及到两个问题:
- 如何把变更发布到网站
- 如何进行预览
变更发布到网站
目前的设计中,整个网站的发布通过 pipeline 进行的。所以最粗暴的方式就是在 strapi admin 控制页面提供一个部署按钮,当用户点击的时候,可以触发 pipeline。 这里谈到的 pipeline 可以单独设计,而不必使用和开发阶段一样的 pipeline。
如何进行预览
无法动态渲染,就没有办法进行即时预览的。 目前折中的方案是提供一个预览环境,其使用的数据是生产环境数据。当用户修改数据后,可以先发布到预览环境。确认无误之后,再点击发布到生产。
注意:
涉及到发布部署,Pipeline 构建需要时间。这个时间取决于 pipeline 的速度。所以要尽可能的进行优化。例如前端增量构建,前端 node_modules 缓存等。 除此之外的隐患就是,一旦构建失败,运营人员是无法解决的,因为大概率是 Pipeline 的问题,这时候就需要开发人员介入。
不同环境数据同步
strapi 有相关的插件,目前还没有尝试。
strapi 镜像过大
目前的方案中,strapi 打包过后的镜像在 1G 左右,暂时还没有找到优化方案。